Applying a Custom CSS
To apply your Custom CSS theme to Alpana Server please follow the below steps:
Prepare the Theme

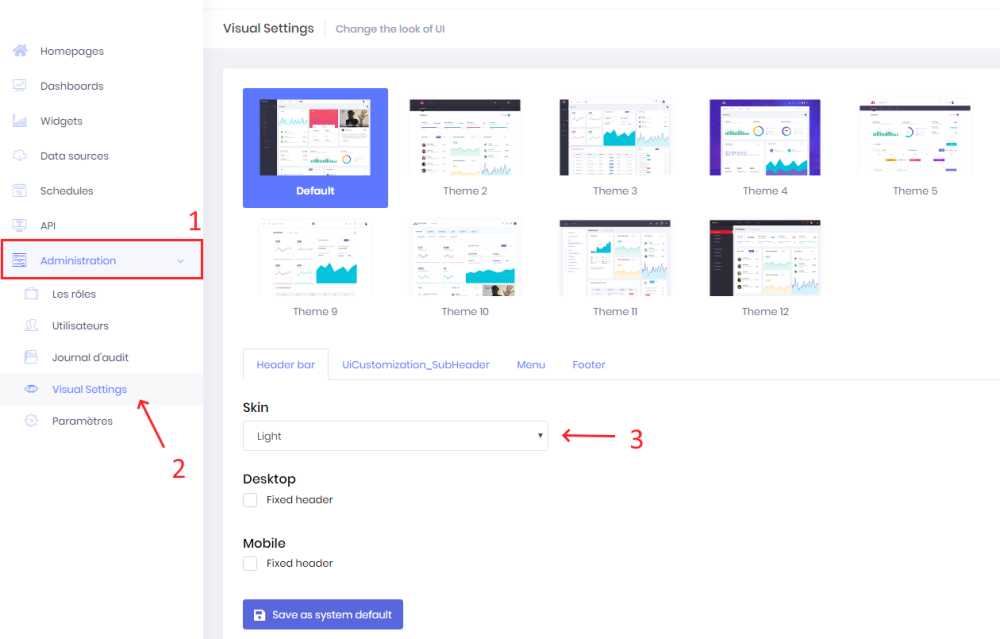
First, you need to go to the Visual Settings Page by clicking on Administration (Step 1 on screenshot), then click to Visual Settings (Step 2 on the screenshot).
Then, Select the Light Skin in the Skin Combobox. (Step 3 on the screenshot)
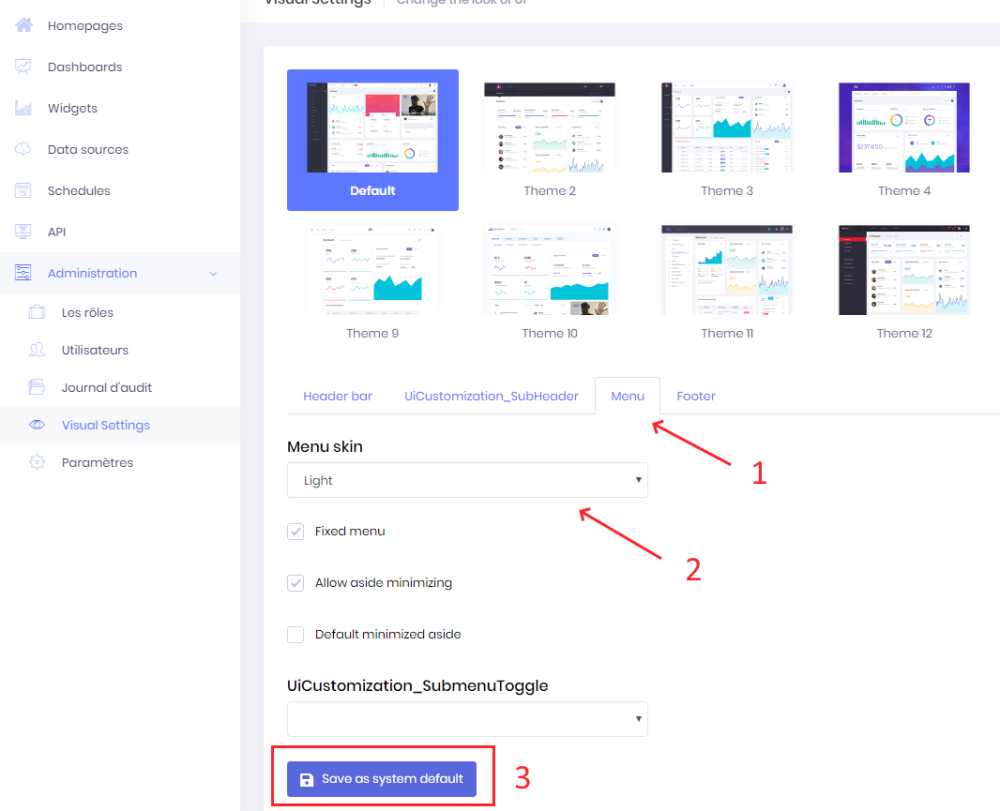
Once done, click on the menu tab like the step 1 on the following screenshot:

Then, select Light in the Menu Skin Combobox like Step 2 on the screenshot.
Once done, please ensure the DEFAULT theme is selected like on the screenshot and click on the “Save as system default” button which is Step 3 on the screenshot.
Create the CSS file
After this; you will need to prepare your custom CSS file.
To help you with this step, we prepared a template file, please download the following file: Alpana Server Custom CSS Placeholders File
Then, you need to edit this file with your favorite text editor by changing the following placeholders by your custom values:
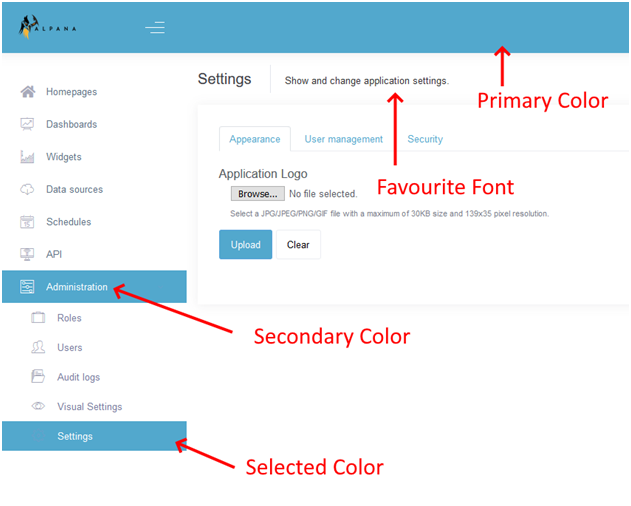
$Your_Primary_Color
$Your_Secondary_Color
$Your_Selected_Item_Color
$Your_favourite_font
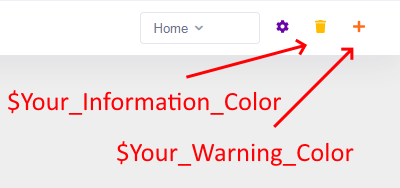
$Your_Information_Color
$Your_Warning_Color
$Your_Error_ColorPlease take a look at the placeholders description in the following screenshots:
Upload the CSS
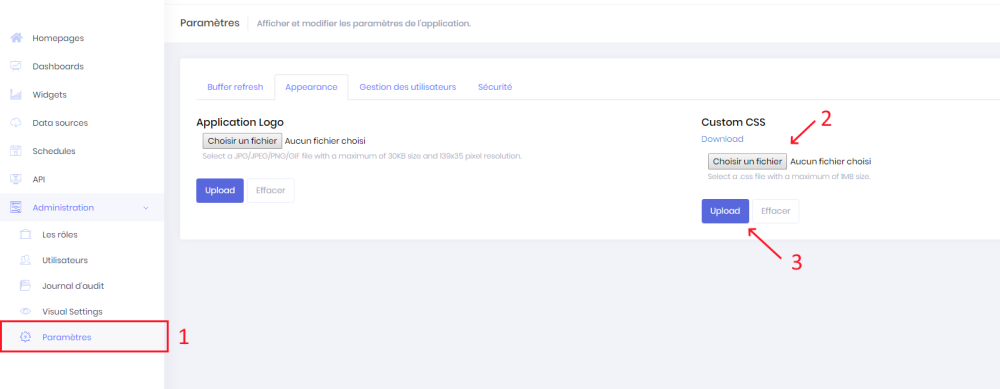
When it’s done, you need to go to the Parameter Section shown in the screenshot below by clicking on Parameter (Step 1)
Then click on the Browse button (Step 2). From there, you need to select on your computer the previous edited file with your custom values and click “open” from the dialog box.
Finally click on the Upload button (Step 3) and you should have your selected theme applied.
Modifying the existing CSS
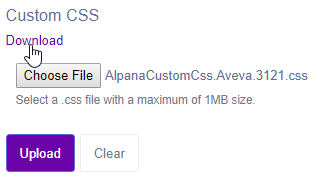
Once you have applied a Custom CSS, you can download it by clicking Download :
This allows you to modify it and re-upload it.
Removing the Custom CSS
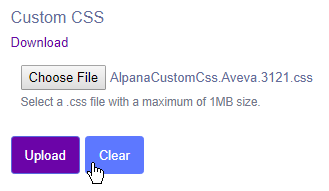
If you wish to remove the custom CSS, click Clear :








Post your comment on this topic.