Layout canvas
Widgets are laid out on a bi-dimensional (2D) canvas.
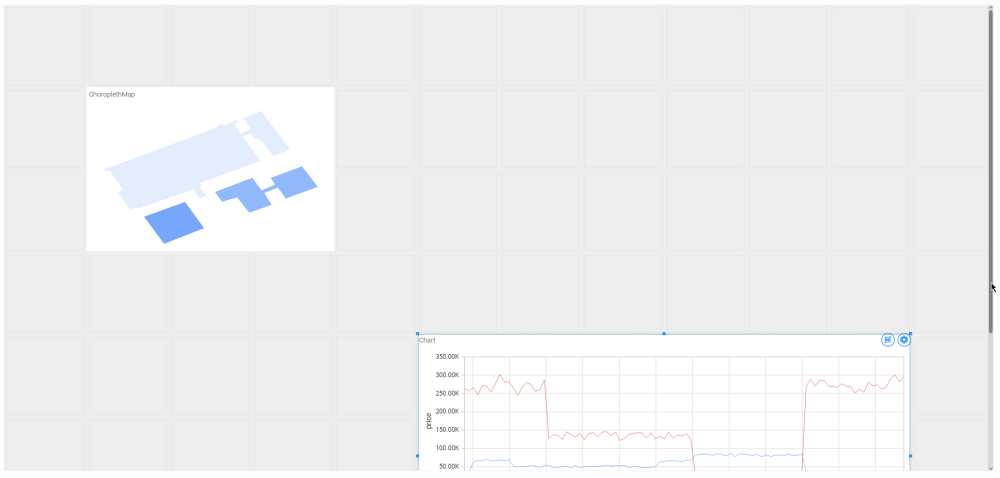
In Alpana Designer, the layout is configurable in the center part of the Dashboard activity tab :
This is where you will configure the Widget’s position and size.
Layout Grid
To help for easy alignment and page composition, a layout grid is displayed in Alpana Designer.
This grid is drawn in Alpana Designer only to guide the user, but doesn’t appear at runtime.
When moving and resizing Widgets, they will snap to this grid.
Grid Resolution
By default, the layout grid shows 12 grid tiles horizontally. (this corresponds to 6 vertically on most screens).
This Grid Resolution can be configured by clicking the dedicated button in the top toolbar :
For example, setting a higher resolution allows for finer Widget alignments and sizes :
Vertical size
Since Alpana v3.0.0, the layout size is not limited vertically : as long as you add Widgets at the bottom, the web page will be scrollable for any length as desired.
Responsiveness
This bi-dimensional layout allows to dispose Widgets horizontally and vertically.
On many systems this is a comfortable way to view Dashboards.
However, on systems with small screens, it becomes preferable to have a linear layout, especially on hand-held devices.
This is why when the display size becomes too small (the size actually depends on system zoom and browser zoom too), the 2D layout turns into a linear layout : all Widgets are displayed in sequence in a vertically scrollable container :
… when sized too small turns into :








Post your comment on this topic.