You can apply your theme to Alpana Server
To do so, please apply the following settings to your server.
First, you need to set the White content Skin to your layout by following the steps on the screenshot below by selecting in step 3 the White value in the combo box, then click on “save as system default” button. (step 4)

Then, set the Light skin to the header like the screenshot below by selecting Light value in the Combo box at Step 4.
And finally set the light skin to the menu like below at step 4 in the menu skin Combo box.
After this, paste the code below in a file with CSS extension and edit the following placeholders:
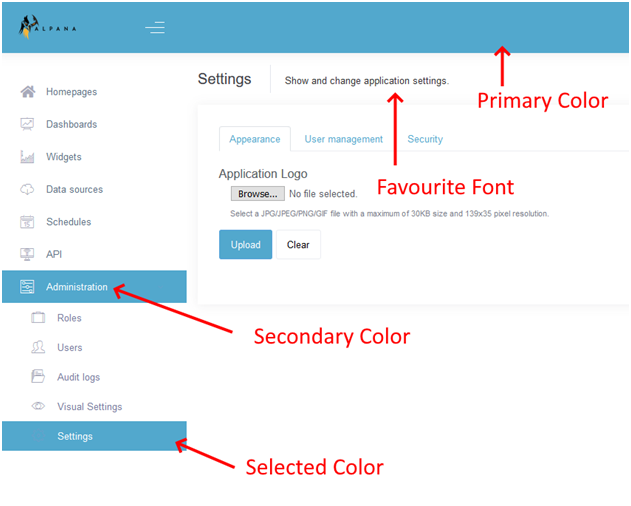
$Your_Primary_Color
$Your_Secondary_Color
$Your_Selected_Item_Color
$Your_favourite_font
Please look at the following screenshot with the corresponding placeholders
Once you have edited your CSS file please follow these steps like shown on the screenshot below
- Click on the Administration menu
- Click on Settings Button
- Click on Browse Button and Select your edited CSS file, then press OK.
- Click on the Upload button
Please download the file below with placeholders to edit
Alpana-server-custom-CSS-Placeholders.CSS







Post your comment on this topic.