Switch panel visualization
Since the switch panel is a container for other widget, it doesn’t have data representation. It will display the widget stored in it. To find it in your dashboard, it is represented by a green border :

If the widget doesn’t have any widget configured, it will display a message :

Adding widget to switch panel
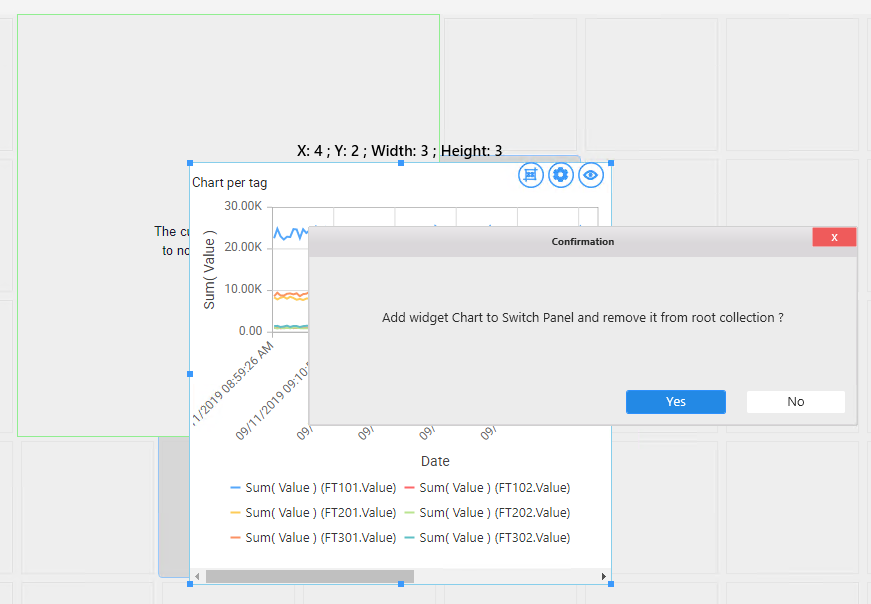
Using drag&drop widgets inside the Switch panel will include them inside the container widget.

Once dropped, the designer will ask a confirmation :

Configuring widget display
To edit the Swtich panel configuration, a button is available like any other widget at the top right corner :

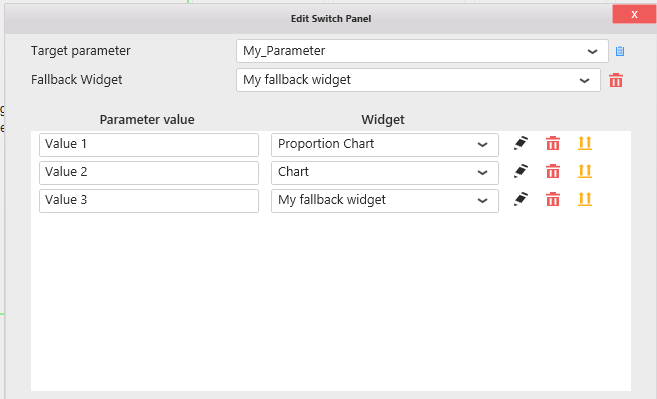
Entering in the parameter of the Swtich panel will open a popup :

Target Parameter
It will be asked to choose a parameter to handle the switch of widgets.
Fallback widget
To handle unplanned value of the parameter in the switch or when the parameter has no value, you can chose one included widget to be shown by default.
Widget list

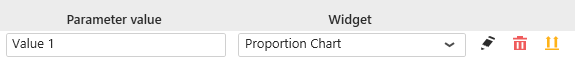
All included widgets will be listed here. Each of them will be configured with fields and actions :
- Parameter value : When the parameter will be equal to this field, the switch panel will show the widget.
- Widget : The widget displayed when the value match the condition
- Edit button : To edit the parameter of the included widget
- Delete button : To delete the selected widget included in the switch panel
- Exclude button : To exclude widget from the switch panel and send it back to the rool level of the dashboard
Behavior
Example :
When the Parameter My_Parameter is equal to Value 1, the switch panel will show the Proportion Chart
When the Parameter My_Parameter is equal to Unknow Value, the switch panel will show the My Fallback widget



Post your comment on this topic.